quinta-feira, 13 de dezembro de 2018
terça-feira, 11 de dezembro de 2018
Preenchimentos
Preenchimentos
Neste trabalho exploramos os vários tipos de preenchimentos do CorelDraw: preenchimento inteligente, iterativo e de malha. Também vimos as ferramentas de figuras iterativas: mistura, contorno, distorcer, sombreamento, envelope, extrusão e transparência.

Etiquetas:
contorno,
distorcer,
envelope,
extrusão,
Preenchimentos;ferramentas de figuras iterativas;mistura,
sombreamento,
transparência;
Movimento Código de Portugal
Movimento Código de Portugal
A actividade proposta pelo Movimento Código Portugal consiste num conjunto de desafios que suportam uma competição a nível nacional entre escolas do Ensino Básico. Esta actividade oferece aos participantes a oportunidade de aprender como construir, de forma divertida, alguns programas que ajudam os Aquakids a cumprirem as suas missões e objetivos.
O objetivo do Movimento Código de Portugal é aproximar os jovens, os estudantes e a sociedade em geral em torno do universo científico e tecnológico da informática e da programação de computadores.
https://codemove.pt/
https://www.pavconhecimento.pt/4991/movimento-codigo-portugal
quinta-feira, 29 de novembro de 2018
quinta-feira, 22 de novembro de 2018
Cyber Bulling
CyberBulling
Hoje, realizamos um Poster relacionado sobre o Cyberbulling. Para isso, utilizamos o site: Canva.
Deixamos-vos agora o link desse site.
https://www.canva.com/create-a-design
quinta-feira, 15 de novembro de 2018
Imagem
Imagem
No âmbito da imagem, existem duas técnicas de compressão de dados: com perdas e sem perdas.
Compressão sem perdas é quando a compressão, seguida pela descompressão, preserva totalmente os dados da imagem. Alguns tipos de compressão sem perda de dados: GIF, PNG, JPEG 2000, TIFF.
Compressão com perdas dá-se quando a compressão, seguida pela descompressão, conduz à perda de alguma informação da imagem. A imagem descomprimida terá uma qualidade inferior à imagem original. Tipos de compressão com perda de dados são: BMP, JPEG, Fractal compression, Wavelet compression.
Há vários formatos de ficheiros de imagem bitmap: GIF, BMP, PDF, JPEG, PNG, TIFF, etc.
O formato JPEG (Joint Photographic Experts Group) é um dos padrões mais populares da Internet por juntar duas características importantes: oferece níveis razoáveis de qualidade de imagem e cria arquivos de tamanho pequeno quando comparado a outros formatos, facilitando o seu armazenamento e a sua distribuição. O JPEG possibilita isso porque é um formato que utiliza compressão de imagens.
O GIF ( Graphics Interchange Format) gera arquivos de tamanho reduzido, no entanto, o seu uso não é muito comum em fotografias, já que é capaz de trabalhar com apenas 256 cores (8 bits). Por este motivo, a sua utilização é muito frequente com ícones, ilustrações ou qualquer tipo de imagem que não necessite de muitas cores.
O PNG (Portable Network Graphics) reúne as características que tornaram o GIF tão bem aceito: animação, fundo transparente e compressão sem perda de qualidade. Porém, conta com uma grande diferença: suporta milhões de cores, não apenas 256, sendo, com isso, uma ótima opção para fotos.
Esta é a diferença entre os formatos de GIF, JPEG e PNG.
O TIFF (Tagged Image File Format) consiste em um formato muito utilizado em aplicações profissionais, como imagens para finalidades médicas ou industriais. Também é muito aplicado em atividades de digitalização, como scanner e fax, o que, na verdade, motivou o seu desenvolvimento.
O formato TIFF oferece grande quantidade de cores e excelente qualidade de imagem, o que aumenta consideravelmente o tamanho dos seus arquivos, embora seja possível amenizar este aspecto com compressão sem perda de informações.
Também há formatos de ficheiros de imagem vetorial: CDR, etc.
O CDR (CorelDraw) é um programa de desenho vetorial bidimensional para design gráfico. É uma aplicação de ilustração vetorial que possibilita a criação e a manipulação de vários produtos, como por exemplo: desenhos artísticos, publicitários, logótipos, capas de revistas, livros, etc.
https://pt.wikipedia.org/wiki/Compress%C3%A3o_com_perda_de_dados
https://canaltech.com.br/software/qual-a-diferenca-entre-jpg-gif-png-exif-e-outros-formatos-de-imagem/
https://xoxo42.wordpress.com/2015/11/16/formatos-de-ficheiros-de-imagem-vetorial/
terça-feira, 13 de novembro de 2018
Utilização do Sistema Multimédia-Imagem
Utilização do Sistema Multimédia-Imagem
Pixel
Pixel é o elemento mais pequeno num dispositivo de exibição (exemplo um monitor), onde é possível atribuir-se uma cor. De outra forma, um pixel é o menor ponto que forma uma imagem digital, sendo que o conjunto de milhões de pixeis formam a imagem.
Num monitor colorido, cada pixel é composto por um conjunto de 3 pontos: verde, vermelho e azul. Nos melhores monitores cada um destes pontos é capaz de exibir 256 tonalidades diferentes (o equivalente a 8 bits).
Resolução
A resolução de imagem descreve o nível de detalhe que uma imagem comporta. Este modo aplica-se igualmente a imagens digitais, imagens em filme e outros tipos de imagem. Quanto mais alta a resolução da imagem, maior é o detalhe da mesma.
A resolução de imagem pode ser medida de várias formas. A resolução quantifica como próximas as linhas podem ficar umas das outras. As unidades de resolução podem ligadas a tamanhos físicos ou ao tamanho total de uma figura.
Profundidade da Cor
A profundidade da cor é um modo da computação gráfica que descreve a quantidade de bits usados para representar a cor de um único pixel numa imagem bitmap. Esta noção é conhecido também como bits por pixel (bpp). Quanto maior a quantidade da profundidade da cor presente na imagem, maior é a escala de cores disponível.
Tamanho de um Ficheiro
O tamanho de um ficheiro corresponde ao tamanho digital do arquivo de imagem, medido em kilobytes (KB), megabytes (MB) ou gigabytes (GB). O tamanho do arquivo é proporcional às dimensões em pixeis da imagem. As imagens com um maior número de pixeis podem reproduzir mais detalhes em um determinado tamanho impresso, mas exigem mais espaço em disco para armazenamento e podem ser mais lentas na edição e impressão. Assim, a resolução de um ficheiro torna-se um ajuste entre a qualidade da imagem e o tamanho do ficheiro.
Modelos de Cor
Os Modelos de Cores fornecem diversos métodos de definição de cores, e cada modelo define as cores utilizando componentes de cores específicos. Há vários modelos de cores que podem ser escolhidos ao criar imagens gráficas.
O modelo de cores RGB usa os componentes vermelho (R), verde (G) e azul (B) para definir a quantidade de luz vermelha, verde e azul em uma determinada cor. Em uma imagem de 24 bits, cada componente é expresso como um número entre 0 e 255. Em uma imagem com taxa de bits mais alta, como uma imagem de 48 bits, o intervalo de valores é maior. A combinação desses componentes define uma cor única.
O modelo de cores CMYK, usado em impressão, utiliza os componentes ciano (C), magenta (M), amarelo (Y) e preto (K) para definir as cores. Os valores desses componentes variam de 0 a 100 e representam percentuais.
O modelo de cores HSB usa matiz (H), saturação (S) e brilho (B) como componentes para definir as cores. HSB também é conhecido como HSV (com os componentes matiz, saturação e valor). Matiz descreve o pigmento de uma cor e é expresso em graus para representar a localização na roda de cores padrão. Por exemplo, vermelho é 0 grau, amarelo é 60 graus, verde é 120 graus, ciano é 180 graus, azul é 240 graus e magenta é 300 graus.
https://pt.wikipedia.org/wiki/Profundidade_de_cor
https://pt.wikipedia.org/wiki/Pixel
https://helpx.adobe.com/pt/photoshop/using/image-size-resolution.html
https://pt.wikipedia.org/wiki/Resolu%C3%A7%C3%A3o
https://pt.slideshare.net/KellyElsa/modelo-de-cor
quinta-feira, 8 de novembro de 2018
Imagem
Imagem significa a representação visual de uma pessoa ou de um objeto. É um termo que provem do latim «imāgo». Uma imagem também é a representação visual de um objecto através de técnicas da fotografia, da pintura, do desenho, do vídeo ou de outras disciplinas.
Imagem digital é a representação de uma imagem bidimensional de modo a permitir sua transferência, impressão, armazenamento ou reprodução. Há dois tipos de imagem digital: rastreio e vetorial. Uma imagem digital do tipo rastreio ou bitmap é aquela que em algum momento apresenta uma correspondência bit-a-bit. A imagem vetorial não é reproduzida obrigatoriamente por aproximação de pontos.
Cor é a impressão que a luz refletida ou absorvida pelos corpos produz nos olhos. A cor branca representa as sete cores do espectro: vermelho, laranja, amarelo, verde, azul, anil e violeta. A cor preta é a inexistência de cor ou ausência de luz.
O ser humano tem dois tipos de visão, escotópica e a fotópica. A visão escotópica capta baixos níveis de luminosidade, não detetando as cores. Este tipo de visão é utilizado em ambientes escuros onde o olho passa a ser mais sensível às ''luzes azuis''. Os sensores utilizados pela visão escotópica são os bastonetes, que são cerca de 110 milhões a 125 milhões em cada olho (retina). A visão fotópica é a que possibilita ver cores, que é utilizado em níveis normais de luminosidade. A luz que é projectada na retina é processada pelos cones: 64% são do tipo vermelho, 32% do tipo verde, 2% do tipo azul .
«Uma imagem vale mais que 1000 palavras» é uma expressão popular utilizada para transmitir a ideia do poder da comunicação através das imagens como podemos ver na seguinte imagem:
https://conceito.de/imagem
https://pt.wikipedia.org/wiki/Imagem
https://pt.wikipedia.org/wiki/Imagem_digital
https://anasoares1.wordpress.com/2010/11/22/introducao-a-imagem-digital-definicao-de-pixel-e-cores-digitais/
https://conceito.de/cor
http://sidigicor.blogspot.com/2011/02/visao-escotopica-e-visao-fotopica.html
terça-feira, 6 de novembro de 2018
Tipo de Média- Texto
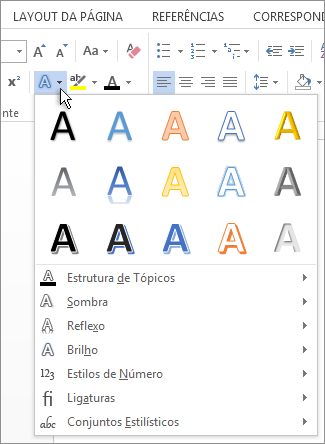
Uma fonte tipográfica ou tipo de letra é um padrão de caracteres tipográficos com o mesmo desenho e, por vezes, com o mesmo tamanho. A utilização do anglicismo fonte com o sentido de tipo se deve principalmente à disseminação desde a década de 80 por usuários de computadores anglicizados e por programas Microsoft adaptados para o português, a partir do termo inglês «font» , que tem uma origem diversa da origem da palavra fonte do português.
Há dois tipos de fontes: a bitmapped e a de escala. As fontes bitmapped são guardadas como uma matriz de pixeis e perdem qualidade ao serem ampliadas. Se uma impressora não suportar fontes bitmapped ,esta não pode imprimi-las.Exemplos de fontes bitmapped são: courier, MS Sans Serif, Small e Symbol.
As fontes escaladas são definidas através de vetores. Estas nunca perdem definição ao serem ampliadas .As fontes escaladas foram desenvolvidas pela Adobe e são o formato nativo do Postscript. Exemplos de fontes escaladas são: Type 1, TrueType e OpenType.
Na tipografia, as serifas são os pequenos traços e prolongamentos que ocorrem no fim das hastes das letras. As famílias tipográficas sem serifas são conhecidas como sans-serif , também chamadas grotescas ou gothik. A classificação dos tipos em serifados e não-serifados é considerado o principal sistema de diferenciação de letras.
Agora, vamos contar a história de um tipo de fonte que escolhemos: Gotham (Hoefler and Frere- Jones, 2000). Lançado em 2000, Gotham é a adaptação do Gothic, do American Sign, do século XX. Nos últimos 16 anos, tornou-se amplamente popular entre os designers por sua aparência limpa e moderna. Entre seus usos populares, vem a história da campanha de Barack Obama a presidência dos EUA em 2008 e hoje é fonte padrão do Governo Federal do Brasil na gestão Michel Temer (2016–2018).
https://pt.wikipedia.org/wiki/Serifa
https://ai-b.blogs.sapo.pt/4330.html
https://greeceintech.wordpress.com/2014/10/29/tipos-de-fontes-bitmapped-e-escaladas/
https://medium.com/apenas-um-chico/as-20-fontes-mais-populares-de-todos-os-tempos-38a6c121dfb
quinta-feira, 25 de outubro de 2018
Padrões de codificação de caracteres
Padrões de codificação de caracteres
Uma codificação de caracteres é um padrão de relacionamento entre um conjunto de
caracteres com um outro conjunto, como por exemplo números ou pulsos elétricos com
o objetivo de facilitar o armazenamento de texto em computadores e sua transmissão
através de redes de telecomunicação.
ASCII é um código binário que codifica um conjunto de 128 sinais: 95 sinais gráficos
e 33 sinais de controle, utilizando portanto apenas 7 bits para representar todos os seus
símbolos.
Unicode é um padrão que permite aos computadores representar e manipular,
de forma consistente, texto de qualquer sistema de escrita existente.
O padrão consiste de pouco mais de 107 mil caracteres, um conjunto de diagramas
de códigos para referência visual.
https://pt.wikipedia.org/wiki/Unicode
https://pt.wikipedia.org/wiki/ASCII
_ _ ______
| | | | | ___|
| | | | __ _ ___ ___ ___ | |_ ___ _ __ ___ ___ ___ __ _ ___
| | | |/ _` / __|/ __/ _ \ | _/ _ \| '_ \/ __|/ _ \/ __/ _` | / _ \
\ \_/ / (_| \__ \ (_| (_) | | || (_) | | | \__ \ __/ (_| (_| | | __/
\___/ \__,_|___/\___\___/ \_| \___/|_| |_|___/\___|\___\__,_| \___|
______ _ ______ _
| ___| (_) | ___ \ | |
| |_ _ __ __ _ _ __ ___ _ ___ ___ ___ | |_/ /__ _ __ ___| | __ _ ___
| _| '__/ _` | '_ \ / __| / __|/ __/ _ \ | __/ _ \ '_ \ / _ \ |/ _` / __|
| | | | | (_| | | | | (__| \__ \ (_| (_) | | | | __/ | | | __/ | (_| \__ \
\_| |_| \__,_|_| |_|\___|_|___/\___\___/ \_| \___|_| |_|\___|_|\__,_|___/
http://www.network-science.de/ascii/

.=,,=DZ,,,.DN:,.
.,,,,,,.,NDDN,,,.,,.ND,8N,,,,.,. .
N8MNNM$.........8NND........NNNNNNN
D8888M8OMNNNN..........DNNNN$ZMZZZZ
O8888M88OOZM8$MNMNNNNM$ZMZZZZ8MZZZZ
.8888MOOOO$MO8OOOMMZ$$ZZMZ$$ZDNZZ$D
8MO8MOOOOOMOOOO8MNZZZZZMZ$$ZMDZ$D.
8NNMMD$OOOMO8OOOMNZZZZ$MZZ$NMMMNN.
8888MZNNMMMO8OOOMM$Z$7NNMMNNMZZ$7.
8OOONO8OOOMNMMNDMNNMMNNNZ$$$MZ$$Z.
8OOOMO8OZOMOOOMNONM$ZZDNZ$Z$MZ$$$
NM88NOOOOOMOOOO8MOZ$$$DN$$Z$MZ$D.
O8NMMNOOOOMOOOOOMOZ$$$NM$$$DMMNZ$
Z88ONNMMMDMOZZOOM$$$$$MNMMNNM$$$$
8888MM88O8MMMNOOM7$ZNMMN$$$$N$ZZN
NO88NMOOOOMO8NMMMMNNZZMD$$ZZNZZ$.
$NNN8888M8OOO8MN$Z$$M$ZZZONNZ
..D888M8OOO8NN$$$$MZZZD.
..DM8O888MNZZZ$NN.
.DN88MD$Z8.
http://www.glassgiant.com/ascii/ascii.php
caracteres com um outro conjunto, como por exemplo números ou pulsos elétricos com
o objetivo de facilitar o armazenamento de texto em computadores e sua transmissão
através de redes de telecomunicação.
ASCII é um código binário que codifica um conjunto de 128 sinais: 95 sinais gráficos
e 33 sinais de controle, utilizando portanto apenas 7 bits para representar todos os seus
símbolos.
de forma consistente, texto de qualquer sistema de escrita existente.
O padrão consiste de pouco mais de 107 mil caracteres, um conjunto de diagramas
de códigos para referência visual.
https://pt.wikipedia.org/wiki/ASCII
_ _ ______ | | | | | ___| | | | | __ _ ___ ___ ___ | |_ ___ _ __ ___ ___ ___ __ _ ___ | | | |/ _` / __|/ __/ _ \ | _/ _ \| '_ \/ __|/ _ \/ __/ _` | / _ \ \ \_/ / (_| \__ \ (_| (_) | | || (_) | | | \__ \ __/ (_| (_| | | __/ \___/ \__,_|___/\___\___/ \_| \___/|_| |_|___/\___|\___\__,_| \___| ______ _ ______ _ | ___| (_) | ___ \ | | | |_ _ __ __ _ _ __ ___ _ ___ ___ ___ | |_/ /__ _ __ ___| | __ _ ___ | _| '__/ _` | '_ \ / __| / __|/ __/ _ \ | __/ _ \ '_ \ / _ \ |/ _` / __| | | | | | (_| | | | | (__| \__ \ (_| (_) | | | | __/ | | | __/ | (_| \__ \\_| |_| \__,_|_| |_|\___|_|___/\___\___/ \_| \___|_| |_|\___|_|\__,_|___/http://www.network-science.de/ascii/

.=,,=DZ,,,.DN:,. .,,,,,,.,NDDN,,,.,,.ND,8N,,,,.,. . N8MNNM$.........8NND........NNNNNNN D8888M8OMNNNN..........DNNNN$ZMZZZZ O8888M88OOZM8$MNMNNNNM$ZMZZZZ8MZZZZ .8888MOOOO$MO8OOOMMZ$$ZZMZ$$ZDNZZ$D 8MO8MOOOOOMOOOO8MNZZZZZMZ$$ZMDZ$D. 8NNMMD$OOOMO8OOOMNZZZZ$MZZ$NMMMNN. 8888MZNNMMMO8OOOMM$Z$7NNMMNNMZZ$7. 8OOONO8OOOMNMMNDMNNMMNNNZ$$$MZ$$Z. 8OOOMO8OZOMOOOMNONM$ZZDNZ$Z$MZ$$$ NM88NOOOOOMOOOO8MOZ$$$DN$$Z$MZ$D. O8NMMNOOOOMOOOOOMOZ$$$NM$$$DMMNZ$ Z88ONNMMMDMOZZOOM$$$$$MNMMNNM$$$$ 8888MM88O8MMMNOOM7$ZNMMN$$$$N$ZZN NO88NMOOOOMO8NMMMMNNZZMD$$ZZNZZ$. $NNN8888M8OOO8MN$Z$$M$ZZZONNZ ..D888M8OOO8NN$$$$MZZZD. ..DM8O888MNZZZ$NN. .DN88MD$Z8.
http://www.glassgiant.com/ascii/ascii.php
quinta-feira, 11 de outubro de 2018
Multimédia
Multimédia
A Multimédia é a combinação entre os dois tipos de média: média dinâmica( vídeo, animação ou audio) média estática( texto, gráfico ou fotografia).
Os dois tipos de média, dinâmica estática, tem diferenças. A dinâmica, também chamadas temporais, dependem do tempo. A sua apresentação exige uma reprodução contínua, à medida que o tempo passa. Ou seja, a média dinâmica precisa de ter movimento. Os melhores exemplos são os vídeos, as animações e os audios.
A média estática, também designada por espaciais, são constituídos por elementos de informação independentes do tempo, que apenas variam na sua dimensão espacial. Por exemplo: texto e imagens, que não dependem do tempo, mas variam no espaço.
Quanto a sua origem, os tipos de média podem ser: capturados ou sintetizados .Os capturados são aqueles que são recolhidos do exterior para o computador através de scanner, câmaras digitais e microfones. Exemplos são as imagens que descarregamos da Internet.

Os sintetizados são aqueles que são criados pelo próprio computador através da utilização de hardware e software específico. Exemplos são os textos que produzimos no Word.

Os modos de divulgação de conteúdos multimédia são o modo online ou offline.
terça-feira, 9 de outubro de 2018
Ergonomia
Ergonomia
Ergonomia é um conjunto de disciplinas que estuda os métodos de organização de trabalho entre o ser humano e as máquinas. O seu principal objetivo é desenvolver e aplicar técnicas de adaptação para que esta interacção possa dar um bem-estar à pessoa.
Existe dois tipos de ergonomia: cognitiva e organizacional.
A cognitiva sugere uma relação com um conjunto de processos mentais, entre eles a percepção, a atenção, a cognição, o controle motor e o armazenamento e recuperação de memória.
A organizacional pretende potencializar os sistemas existentes na organização, incluindo a estrutura, as políticas e processos da organização.
Também temos de ter em atenção as boas práticas da ergonomia,como por exemplo:
Ergonomia é um conjunto de disciplinas que estuda os métodos de organização de trabalho entre o ser humano e as máquinas. O seu principal objetivo é desenvolver e aplicar técnicas de adaptação para que esta interacção possa dar um bem-estar à pessoa.
Existe dois tipos de ergonomia: cognitiva e organizacional.
A cognitiva sugere uma relação com um conjunto de processos mentais, entre eles a percepção, a atenção, a cognição, o controle motor e o armazenamento e recuperação de memória.
A organizacional pretende potencializar os sistemas existentes na organização, incluindo a estrutura, as políticas e processos da organização.
Também temos de ter em atenção as boas práticas da ergonomia,como por exemplo:
- Sente-se corretamente
- Ocupe todo o assento
- Ajuste o encosto de sua cadeira: reto ou inclinado
- Mantenha uma distância de 40 a 60 centímetros entre seus olhos e o monitor
- Manter a tela inclinada
- Luminosidade mínima
- Mantenha o pulso neutro
- Apoie a palma da mão para reduzir a inclinação do punho
Para perceberem melhor, vamos deixar aqui um video que explica tudo o que acabamos de dizer:
https://www.significados.com.br/ergonomia/
http://boaspraticasfarmaceuticas.blogspot.com/2007/10/regras-bsicas-de-ergonomia-no.html
https://www.youtube.com/watch?v=zOqjKU4qcJY
terça-feira, 2 de outubro de 2018
QR Code
QR Code
Código QR é um código de barras bidimensional que pode ser facilmente digitalizado através de um telemóvel que possua câmera. Inicialmente, o QR Code era utilizado para peças de automóveis mas com o passar do tempo passou a ser utilizado no inventário e controlo nas reservas das industrias e do comercio.
O QR Code pode também servir para links e mensagens. Se quiser experimentar a criação de um QR Code, esta aqui um link de um gerador de QR Code: https://www.qr-code-generator.com/?utm_expid=.dr-aVhNlRTm5DWJ_F7YwCQ.0&utm_referrer=https%3A%2F%2Fwww.google.pt%2F
Deixamos também 3 QR Code para experimentarem. Talvez seja necessário instalar uma aplicação: https://play.google.com/store/apps/details?id=me.scan.android.client&hl=pt_BR . Desfrutem!!!
Fails
Porto/ Sporting
Blogue De Vasco Penelas
https://pt.wikipedia.org/wiki/C%C3%B3digo_QR
https://www.significados.com.br/qr-code/
Subscrever:
Mensagens (Atom)




























